
In addition to the basic styles of Bold, Italic, Underline (both single and double), Superscript and Subscript (the latter two both in the menu Format > Baseline), Nisus Writer Pro offers Strikethrough (both single and double).
Remove Formatting and Styles, as its name suggests, is not a style, but a command: “Remove existing style formatting and make this text plain (the formats set in the New File preferences… your Nisus New File)!”
1. Select the text you wish to change.
2. Choose the menu command: Format > Remove Formatting and Styles.
This removes all style formatting, including color. What remains are the formats you set in your Nisus New File in the New File preferences.
☞ This removes all formatting (both character and paragraph, but not “List” styles) from, and applies the “Normal” style to selected text.
☞ This does not remove any language attribute associated with the selected text.
Change the height of text in relation to the baseline
1. Select the text you wish to change.
2. Choose Superscript or Subscript from the menu Format > Baseline.
☞ You can alter the height of this text in one-point increments by choosing Raise or Lower from the menu Format > Baseline.
Return raised or lowered text to the baseline
1. Select the text you wish to change.
2. Choose the menu command: Format > Baseline > Use Default Baseline.
Increase or decrease the height by a specific amount
1. Select the text you want to raise or lower.
2. Choose the Raise Baseline By… or Lower Baseline By… from the menu Format > Baseline.
3. Type the number for the amount you want the height to change.
The amount is cumulative; that is each time you choose this command and enter a number the amount is added to or subtracted from the height already applied.
Cause letter pairs to use ligatures
Ligatures (characters in certain fonts (such as fl) consist of two or more letters or characters joined together). Various fonts support more or fewer ligatures.
For example in the font Apple Chancery, the letters “f” followed by “i” and “f” followed by “l” appear differently depending on whether or not ligatures are turned on or off.
Without ligatures turned on the letters are separated:
f [space] i, or without the space: fi
f [space] l, or without the space: fl
With ligatures turned on the two characters appear as one glyph. Note how the crossbar of the “f” continues to the “i” and the top of the “f” appears a bit lower and touches the top of the “l”:
fi fl
Each font handles these phenomena in its own way.
1. Select the text you wish to change.
2. Choose Use Default or Use All from the menu Format > Ligature.
Prevent letter pairs from using ligatures
1. Select the text you wish to change.
2. Choose the menu command: Format > Ligature > Use None.
Cause letter pairs to display closer together or further apart
1. Select the text you wish to change.
2. Choose Tighten to squeeze text together, or Loosen to spread text further apart, from the menu Format > Kern.
Kerning affects all characters selected, that is the inter-character space following the character to which it is applied.
|
Kerning Illustrated |
||
|
Not Kerned |
Tightened (by 15) |
Tightened More (by 30) |
|
Kerning affects all characters selected. Audio Visual abbreviated: “AV“ |
Kerning affects all characters selected. Audio Visual abbreviated: “AV” |
Kerning affects all characters selected. Audio Visual abbreviated: “AV” |
|
Loosened (by 15) |
Loosened More (by 30) |
|
|
Kerning affects all characters selected. Audio Visual abbreviated: “AV” |
Kerning affects all characters selected. Audio Visual abbreviated: “AV” |
|
Table 29
Kerning options compared
Increase or decrease the amount of kerning by a specific amount
1. Select the text you want to kern.
2. Choose Tighten By… or Loosen By… from the menu Format > Kern.
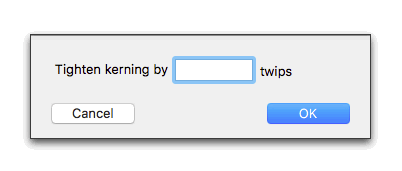
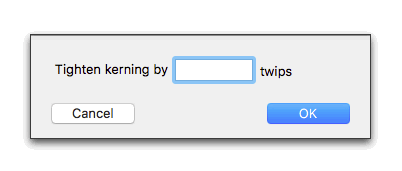
The sheet illustrated in Figure 369 appears.

Figure 369
The tighten kerning by twips sheet
A “twip” is one-twentieth “tw” of a point “pt”.
3. Type the number for the amount you want the size to change.
The amount is cumulative; that is each time you choose this command and enter a number the amount is added to the amount of kerning already applied.
☞ If you do not have an actual selection, adjusting the kerning alters the spacing between the adjacent characters.
Prevent letter pairs from displaying closer together or further apart
1. Select the text you wish to change.
2. Choose the menu command: Format > Kern > Use None.
1. Select the text you wish to color.
2. Choose the color you want from the menu Format > Text Color.
If one of those colors does not match your desired palette:
3. Choose the menu command: Format > Show Text Colors.
4. Use the various options to have your text display in the color you want.
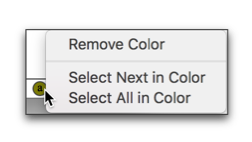
► The easiest way to change colored text back to black is to choose Remove Color from the menu command: that pops up from the Color tag on the Status Bar.

Figure 370
The Color tag and its menu
You can “highlight” sections of your text as with a “highlighting” marker pen as illustrated in Figure 119 on page 132.
1. Select the text you wish to highlight.
2. Click the Highlight button.
☞ The Highlight button on the Toolbar indicates the current highlight color, that is, the color which will be applied when you click it (the button), not the highlight color of any selected text. The color of selected text appears in the Highlight tag in the Status Bar.
Highlight text using a color other than the current color
1. Select the text you wish to highlight.
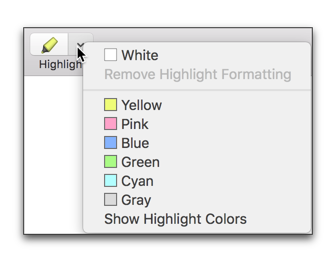
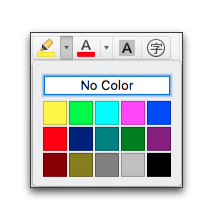
2. Choose the color you want from the Highlight button menu or from the menu Format > Highlight.

Figure 371
The Highlight button and its menu
Remove highlight color from your text
1. Select the text from which you wish to remove the highlight.
2. Choose Remove Highlight Formatting from the Highlight button menu or from the menu Format > Highlight, or, choose Remove Highlight from the Highlight tag menu on the Status Bar.

Figure 372
The Highlight tag and its menu
☞ This highlight of text prints. It is different from the selection “Highlight Color” that you set in the Appearance window of your System Preferences and the background Check Spelling and Find/Replace Highlight Color you set in the Nisus Writer Pro General preferences as explained in “Set “Defaults” for the Application” on page 566.
You can set a printable background color for any selection of your text. This color also gets saved and displays in HTML documents.
1. Select the text you wish to add background color.
2. Choose the color you want from the menu Format > Background Color.
Background color only draws in areas actually occupied by characters (excluding indents, line wraps, etc. though including spaces and tabs).
Remove background color from your text
1. Select the text from which you wish to remove the background color.
2. Choose the menu command: Format > Background Color > Remove Background Color Formatting, or, choose Remove Color from the Background Color tag menu on the Status Bar.
How highlight color and background color differ
Highlight color and Background Color differ only slightly

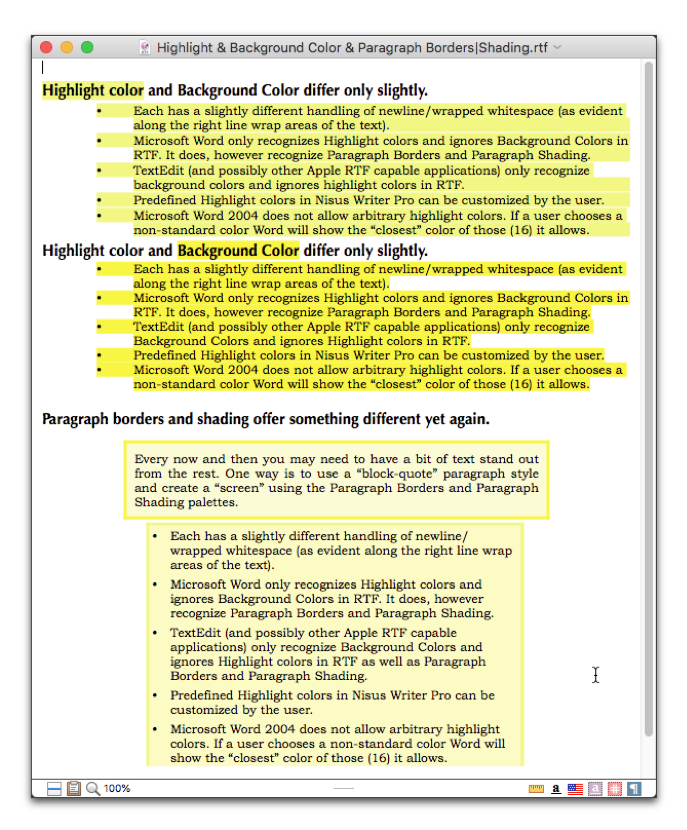
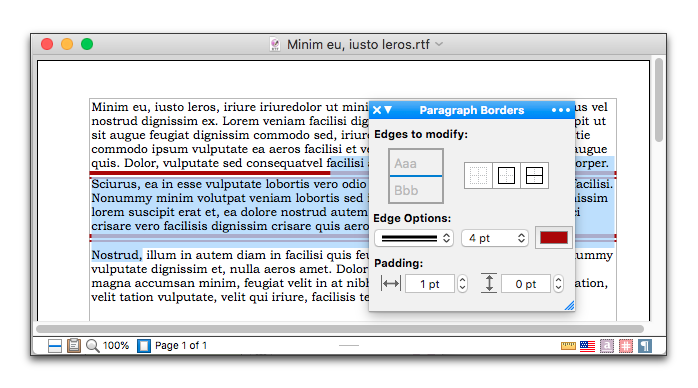
Figure 373
Highlight color, Background Color and Paragraph Borders with Paragraph Shading compared
• Each has a slightly different handling of newline/wrapped whitespace (as evident along the right line wrap areas of the text in Figure 373 above).
• Word only recognizes Highlight colors and ignores Background Colors in RTF. It does, however recognize Paragraph Borders and Paragraph Shading.
• TextEdit (and possibly other Apple RTF capable applications) only recognize Background Colors and ignores Highlight colors in RTF as well as Paragraph Borders and Paragraph Shading.
• Predefined Highlight colors in Nisus Writer Pro can be customized by the user.
• Microsoft Word 2016 does not allow arbitrary highlight colors. If a user chooses a non-standard color Word will show the “closest” color of those (16 illustrated in Figure 374) it allows.

Figure 374
Highlight color palette in Microsoft Word 2016
Use Paragraph Borders and Paragraph Shading to set off your text
Every now and then you may need to have a bit of text stand out from the rest. One way is to use a “block-quote” paragraph style and create a “screen” using the Paragraph Borders and Paragraph Shading palettes.
You can use the Paragraph Borders and Paragraph Shading palettes independently, but together they offer better results. Similarly, you can use their attributes as part a paragraph style in the style sheet of any document.
Draw a border around paragraphs
1. Select the paragraph(s) around which you wish to draw a border.

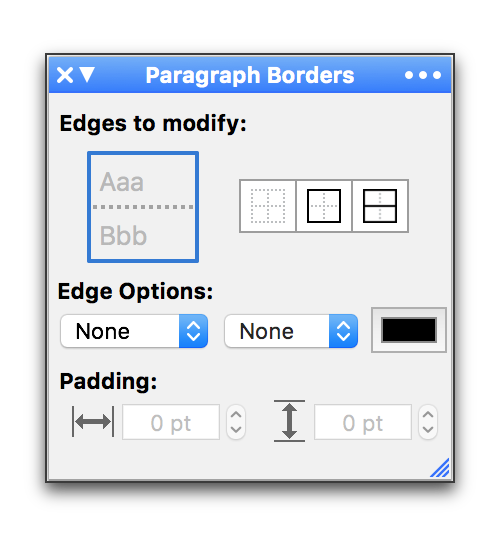
Figure 375
The Paragraph Borders palette
2. In the Paragraph Borders palette, illustrated in Figure 375, click the Edges to modify in the section at the top of the palette.
a. You can click individual edges in the large square immediately beneath Edges to modify.
b. Or, click any of the three buttons to the right that:
i. deselect all,
ii. select paragraph perimeters (without drawing a line between paragraphs),
iii. select paragraph perimeters and draw a line between paragraphs.
☞ The edges that will be modified by subsequent actions (for example changing their color) change from gray or dotted to blue in the large square. Figure 376 illustrates the situation where only the line between paragraphs is modified.

Figure 376
Setting the line Between Paragraphs
3. Adjust settings as indicated in steps 4 through 8 below.
4. Choose the settings you want from the Edge Options pop-up menus and the color swatch.
5. Choose the style you want from the first pop-up menu of the Paragraph Borders palette, immediately beneath Edge Options.
You can choose between none, and a wide variety of styles as illustrated in Figure 268 on page 290.
6. Choose between None, Hairline, ½ pt (point), ¾ pt up to 8 pt thick lines. The same options are available here as in the Table Cell Borders palette illustrated in Figure 269 on page 291.
7. Click the Color Picker tool and choose a color from the Colors panel as illustrated in Figure 383 on page 439.
☞ Choosing anything from one of the pop-up menus causes the other to select the default setting (one solid line/1 point). If you choose None from either of the two pop-up menus, the other returns to None and no lines will be drawn.
8. In the Padding portion of the palette, set the amount of space you want between your text and the border.
The text-edit field on the left controls the horizontal padding (the space to the right and left), the text edit field on the right controls the vertical padding (the space above and below) padding.
a. Click the “steppers” to increase or decrease the amount of horizontal and/or vertical padding.
or
b. Select the contents of either the horizontal and/or vertical fields.
c. Enter the value you want.
d. Press ⏎ to confirm your choice.
☞ Press ⌘ when you click a palette stepper’s up or down arrow to apply the shown value uniformly to all selected text, instead of adjusting all selected values independently.
☞ Any vertical changes made here can override the Before and After settings of the Paragraph palette as explained in “Set spacing between paragraphs” on page 126.
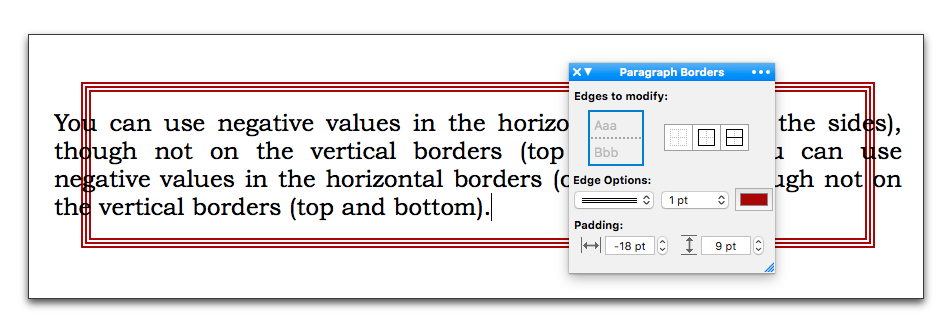
☞ You can use negative values in the horizontal borders (on the sides), though not on the vertical borders (top and bottom) as illustrated in Figure 377.

Figure 377
Using negative values in the horizontal borders
☞ If a bordered paragraph spreads over a page break, Nisus Writer Pro does not put a horizontal line either at the bottom of the initial page nor at the top of the succeeding page, indicating that the paragraph continues.
Create a screen behind paragraphs
1. Select the paragraph(s) behind which you wish to have shading appear.

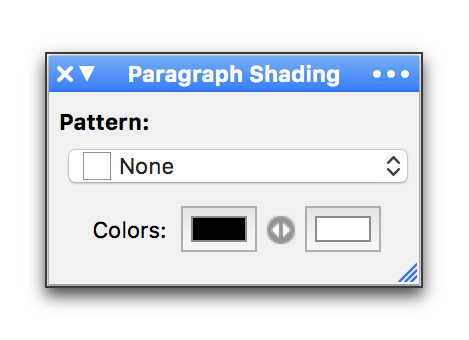
Figure 378
The Paragraph Shading palette
2. Choose the pattern you want from the Pattern pop-up menu in the Paragraph Shading palette illustrated in Figure 378.
When in the Palette Dock and your pointer hovers over it, the Paragraph Shading palette displays a drag bar at the bottom enabling you to display the Pattern pop-up menu as a scrollable field.
☞ A paragraph with a Pattern set to None can have no color.
The options available here are the same as those for table cells as explained in “Determine the pattern of cells” on page 294 and “Set the color of the foreground and background of a cell pattern” on page 295.
The padding set in the Paragraph Borders palette determines the padding of the shading, whether or not a border line appears.
Every now and then you may need to have a bit of text stand out from the rest. One way is to use a “block-quote” paragraph style and create a “screen” using the Paragraph Borders and Paragraph Shading palettes. While this was possible using the graphics tools in earlier versions of Nisus Writer Pro the Paragraph Borders and Paragraph Shading palettes make this much easier and offer greater control as well as versatility.
Figure 379
A paragraph with a border line thickness set to 5; (yellow of Highlight color HTML EBFF64) padding set to 6 pt all around, but no shading
Every now and then you may need to have a bit of text stand out from the rest. One way is to use a “block-quote” paragraph style and create a “screen” using the Paragraph Borders and Paragraph Shading palettes. While this was possible using the graphics tools in earlier versions of Nisus Writer Pro the Paragraph Borders and Paragraph Shading palettes make this much easier and offer greater control as well as versatility.
Figure 380
A paragraph with no border, but shading (yellow of Background color HTML FFFF00; pattern set to 45% shading) padding set to 6 pt all around
Every now and then you may need to have a bit of text stand out from the rest. One way is to use a “block-quote” paragraph style and create a “screen” using the Paragraph Borders and Paragraph Shading palettes. While this was possible using the graphics tools in earlier versions of Nisus Writer Pro the Paragraph Borders and Paragraph Shading palettes make this much easier and offer greater control as well as versatility.
Figure 381
A paragraph with a 5 pt border (yellow of Highlight color HTML EBFF64) & shading (yellow of background color HTML FFFF00; pattern set to 45% shading) padding set to 6 pt all around
Every now and then you may need to have a bit of text stand out from the rest.
One way is to use a “block-quote” paragraph style and create a “screen” using the Paragraph Borders and Paragraph Shading palettes.
While this was possible using the graphics tools in earlier versions of Nisus Writer Pro the Paragraph Borders and Paragraph Shading palettes make this much easier and offer greater control as well as versatility.
Figure 382
A group of paragraphs with a 5 pt border (yellow of Highlight color HTML EBFF64) & shading (yellow of background color HTML FFFF00; pattern set to 45% shading) padding set to 6 pt all around… and a line between the paragraphs using HTML color D68A9C
If a paragraph with a border flows over a page break the border only draws around the actual beginning and end of the paragraph and not the text at the bottom and top of the page where the paragraph breaks.
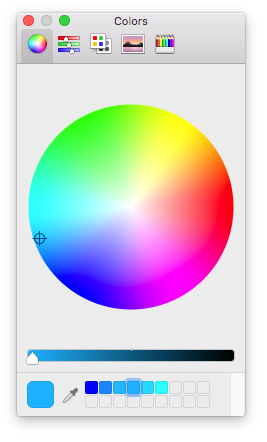
The Colors panel illustrated in Figure 383 on page 439 is not part of Nisus Writer Pro, but the Mac OS. The area of little white squares below the color circle is a space where you can “store” favorite colors.
► Drag the color from the large bar of color (in this case a shade of lavender) at the top to any of the squares below.
You can populate the area with quite a number of little color swatches. However, the trick is: how do you remove one of the colors if you no longer want it?
High Sierra makes this more intuitive than dragging a white square into a colored square. Three are two ways you can delete a favorited color swatch.
► Using the keyboard
1. Select a swatch
You'll see it drawn with a focus ring.
2. Press the ⌫ key.

Figure 383
The Colors panel in High Sierra with the fourth swatch from the left selected
► Using the mouse
1. Select a swatch
You'll see it drawn with a focus ring.
2. Drag the swatch to the Trash icon in the Dock.
| Previous Chapter Alphabetize (Sort) Paragraphs |
<< index >> |
Next Chapter Clean Up Documents |